je ne vous cache pas qu’en tant que webdesigner, je suis souvent amené à me casser la rétine sur des créations ayant des énormes fautes de choix de typographie ou simplement des typographies illisibles. Bref, je pense que je ne suis pas le seul. Je ne reproche pas du tout les choix des créatifs pour 2 raisons. La plupart du temps c’est le client qui souhaite la typographie de son choix et c’est non négociable ou bien c’est simplement un travail très important de choisir « LA » typographie adaptée à la création.
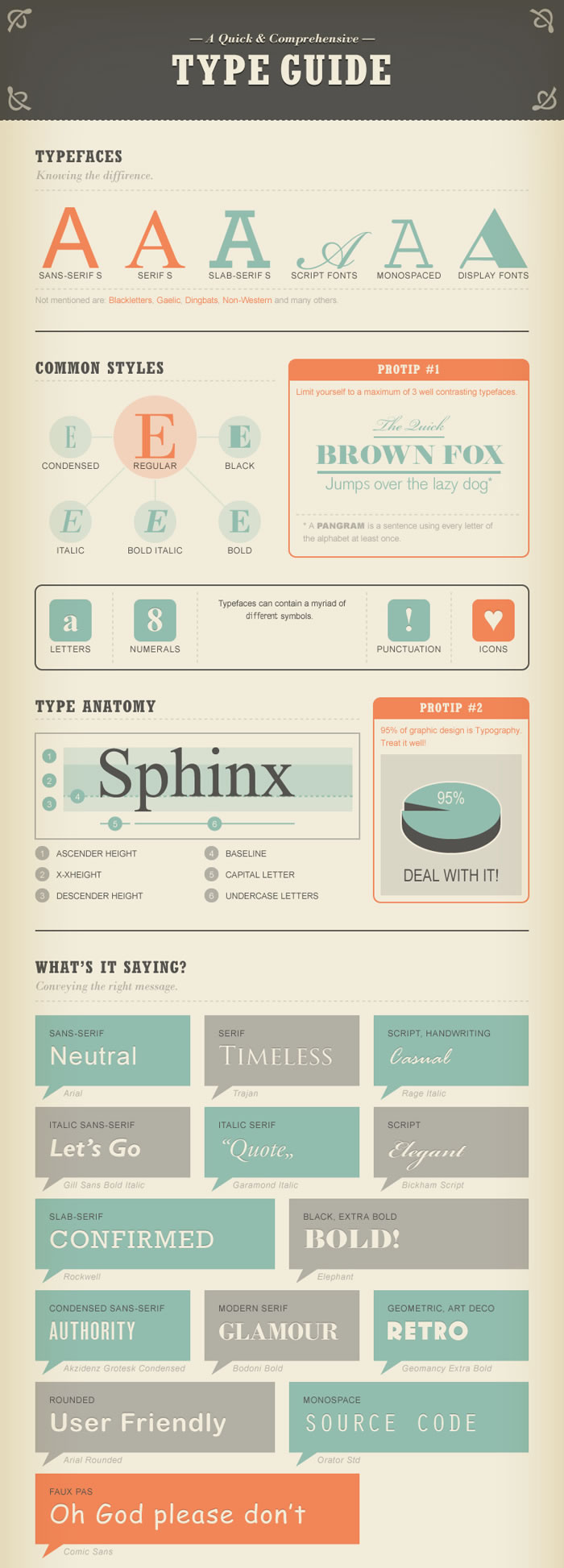
Je pense que je vais passer sur l’étape de la comic Sans ou du logo en WordArt couplé aux superbes Gif animés des années 90… Voici donc une infographie qui nous explique rapidement les fondamentaux de la typographie.
Il existe déjà différents types de typographie : les typefaces avec la sans-serif, les scripts ou encore les serif. Vous avez ensuite les différentes tailles de corp : condensed, bold, black, regular ou encore italic.
Chaque typographie possède sa qualité, sa force et sa faiblesse dans chaque cas. Un Helvetica light ou une Bodoni fonctionnera dans un cas mais pas dans un autre. Chaque typographie possède son histoire, et représente un type, un style. Il faut aussi savoir utiliser à certains moments les typographies dites »

« Don’t try to be original, just try to be good. » — Paul Rand