Dans l’UX Design, il existe des milliers de paramètres. Les dessins ou illustrations ont une place primordiale dans la compréhension rapide de l’objectif souhaité. Les espaces vides peuvent-être un moyen de structurer les données.
Vous le savez tous, vous qui surfez des heures entières sur la toile, qui utilisez les sites e-commerces pour faire l’ensemble de vos achats, qui surfez simplement sur internet pour engloutir des milliers de lignes de contenus, l’expérience utilisateur est très importante. Souvent délaissée par manque de temps, l’expérience utilisateur devrait être comprise avant de potentiellement être appliquée à un site, une application mobile. Souvent par manque de (re)connaissance du métier de web-designer (UX) mais aussi parce que la toile est gorgée de milliards de thèmes tout faits, elle est souvent appliqué et créée grâce aux moeurs et aux usages quotidiens.
Imaginons, vous avez un site vitrine ou une application mobile. La première chose à faire, c’est d’apporter une réponse à un besoin. Ce besoin, l’utilisateur veut une réponse tout de suite, claire et rapide. Il n’a souvent pas ou peu de temps à accorder à la trouver (bizarrement d’ailleurs). Il faut donc lui prémâcher le travail et lui apporter la réponse grâce à une structure claire et organisée. Vous l’aurez compris, cela passe par des espaces et des illustrations/photos.
Les illustrations pour appuyer l’empathie et l’action UX

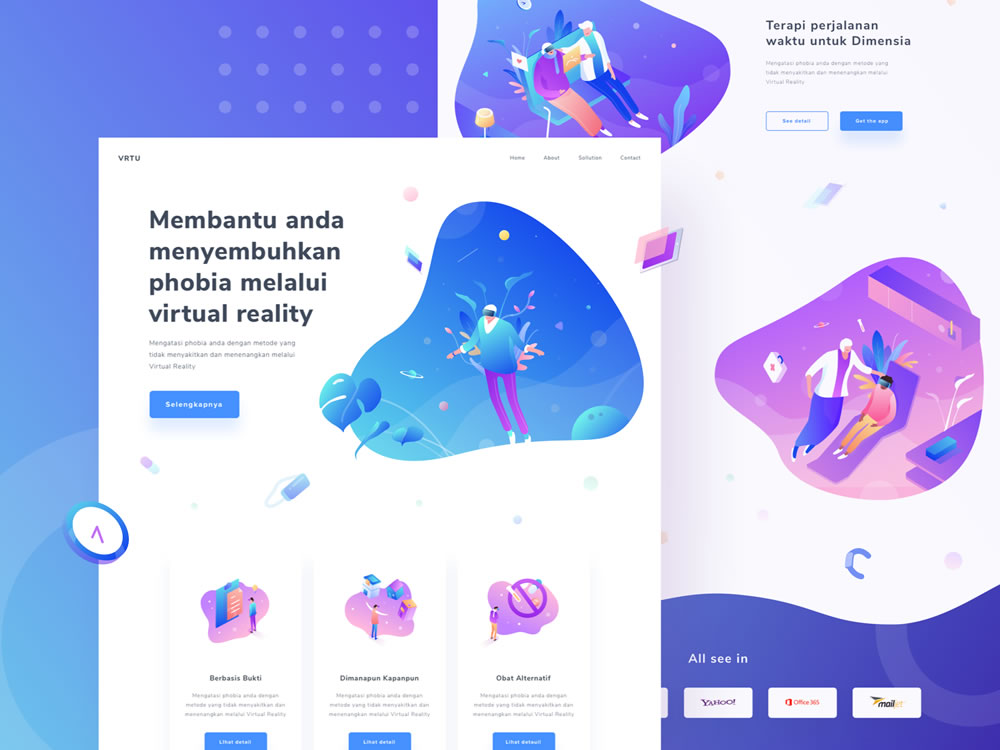
Comme vous pouvez le voir dans l’illustration ci-dessus, la structure des 3 produits de la page sont clairement définis, illustré pour une complémentarité au texte et garde des espaces pour une bonne hiérarchie de l’information.
Dans une bonne pratique de compréhension, les illustrations doivent être autonome. C’est à dire que même sans texte elle doivent être compréhensible. Dans une app comme celle-ci, probablement une app de Comparateur de casino. Si l’utilisateur est arrivé ici, c’est parce qu’il cherchait ce genre de site en question. Pour rediriger les cibles dans les bonnes cases, ils ont segmenté de façon très claire, 3 possibilités.
Structurés de la même façon, les blocs montrent très bien l’objectif. Les illustrations sont présentes, simples et claires pour appuyer les cibles : une illustration, un texte et un bouton d’action dans une sémantique claire. Pas besoin de plus d’information, l’objectif est clair.

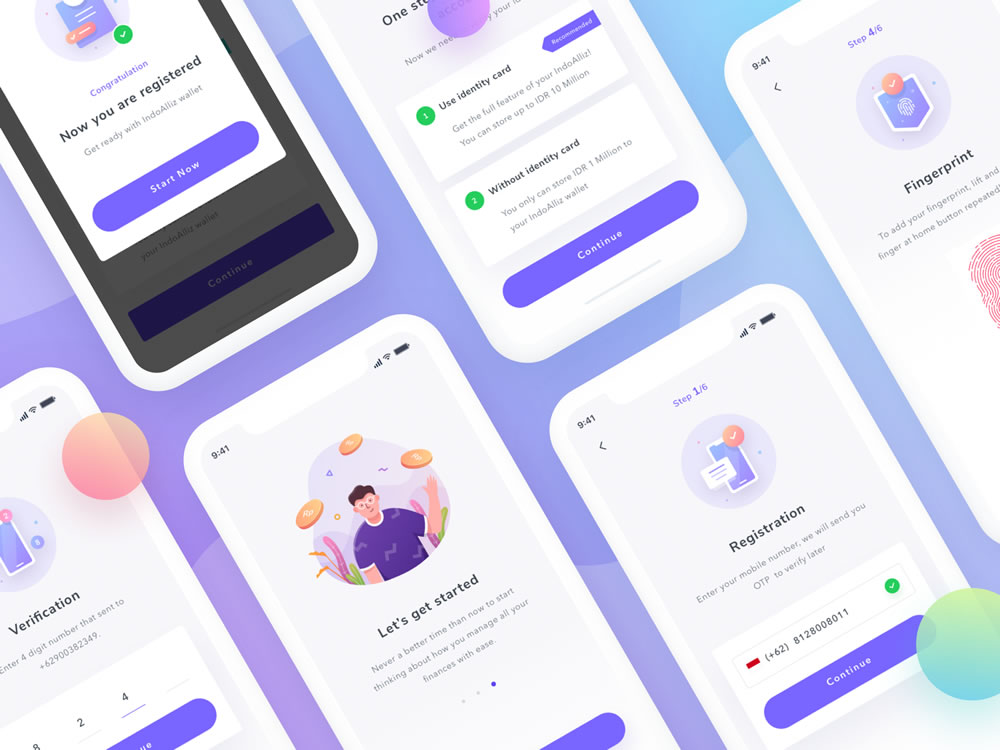
Dans l’illustration ci-dessus, les illustrations contribuent aussi à la mise en oeuvre d’un univers graphique. Une nouvelle fois, la cohérence entre la réassurance et l’explication du besoin est appuyée par les illustrations. Même si dans cet exemple, cela reste une maquette sans les textes réels, on imagine assez facilement les textes qui pourraient être mis dans les zones.
Pour ce qui est du set ci-dessous, imaginez aussi facilement comment ces illustrations pourraient illustrer des zones d’actions…

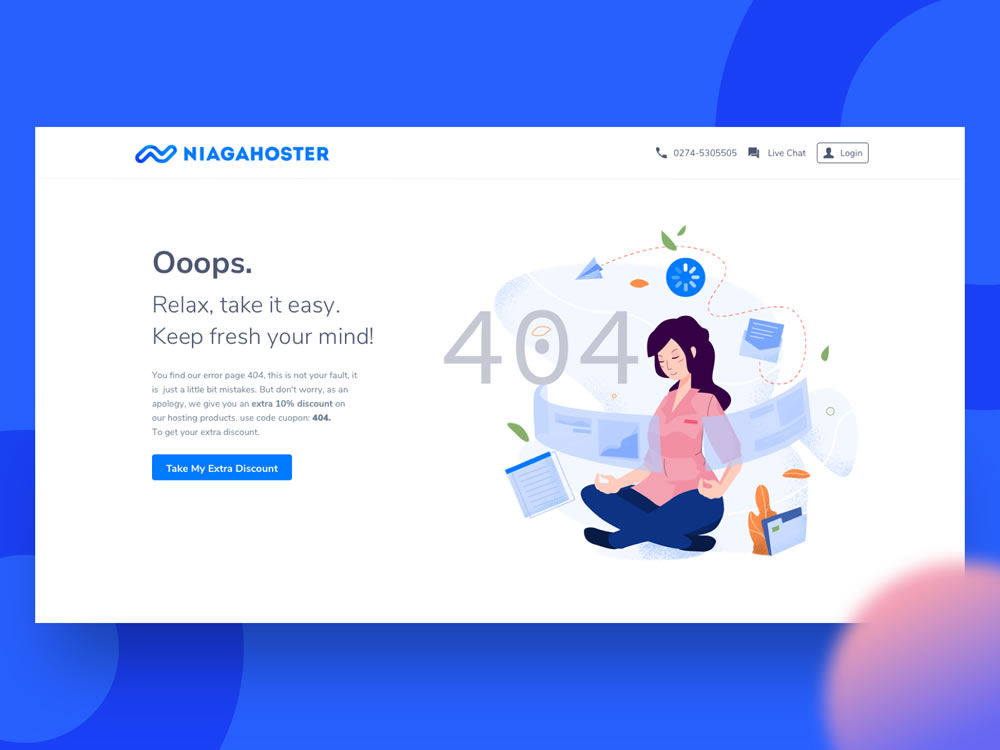
Bonne pratique aussi pour les pages 404 et autres pages importantes
Rien de pire que de tomber sur une 404 (page d’erreur car l’adresse voulue n’existe plus. Rien de pire aussi que d’avoir des actions à réaliser sur un site ou une app (comme les formulaires d’enregistrement) et que l’expérience soit longue, fastidieuse et pénible à exécuter.


L’impact sur le trafic et la conversion ne peut être que bénéfique. Un impact durable et efficace. Lors de cette première impression, si l’ensemble du tunnel de conversion est bien pensé, dans tous les aspects, l’utilisateur prendra plaisir à le réaliser. Cela réduira considérablement l’abandon et valorisera l’assiduité.
Exemple pour l’utilisation d’une application web : Arrivé sur le site > choix du profil via une illustration et explication simple > page d’explication du fonctionnement avec un tuto illustré en 3 étapes > validation et inscription ludique > utilisation de l’app.
Eduquer l’utilisateur grâce à l’UX
On a vu dans un premier temps que les illustrations peuvent permettre d’appuyer et d’argumenter. Il peut aussi aider à la compréhension de l’utilisation, expliquer des états et orienter l’utilisateur.
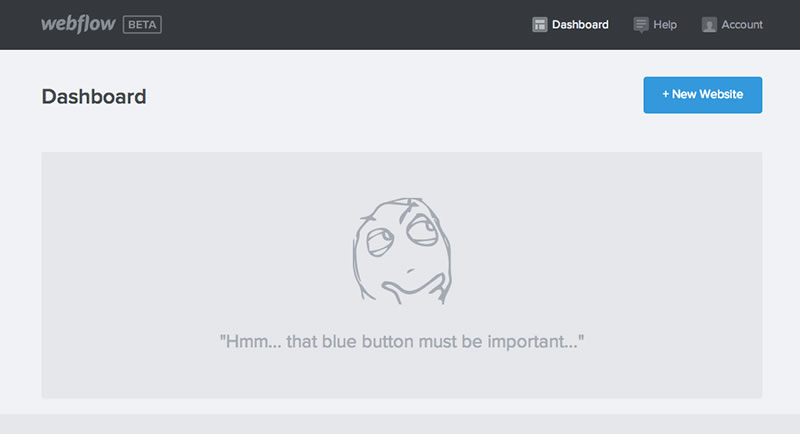
Vous voyez ci-dessous l’énorme espace vide vu que pour le moment il n’y a pas de data à afficher. Cet espace est simplement VIDE (Empty State). C’est clairement l’occasion d’y placer une illustration pour faciliter la compréhension de ce que l’utilisateur doit faire -> Ajouter un site web.

Les objectifs des illustrations dans l’UX
- Expliquer le contenu d’un bloc ou d’une partie
- Orienter l’utilisateur vers une expérience à réaliser/compléter
- Faciliter la compréhension d’un chemin de conversion
- Accompagner le processus d’action à produire
- …Et bien d’autres à ajuster selon votre besoin et l’expérience souhaitée
3 Objectifs à suivre :
- Motiver à l’utilisation
- Persuader et rassurer
- Être directif pour ne pas faire perdre du temps et perdre l’utilisateur dans sa tâche








