En UX design, il arrive de faire des erreurs dans la conception de nos contenus. L’une de ces erreurs est de trop vouloir en faire dans le rédactionnel. Trop de textes, des pavés sans structure ni hiérarchie. Des contenus linéaires dépourvus de vie et de sens…
Moi le premier d’ailleurs, je fais encore des erreurs et pourtant certaine de ces erreurs sont assez classique. Aujourd’hui nous allons nous attarder sur l’utilisateur et sa façon de consommer les textes. Bien évidemment, c’est un avis personnel et global. Il existe surement des exceptions suivant les thématiques et les auteurs.
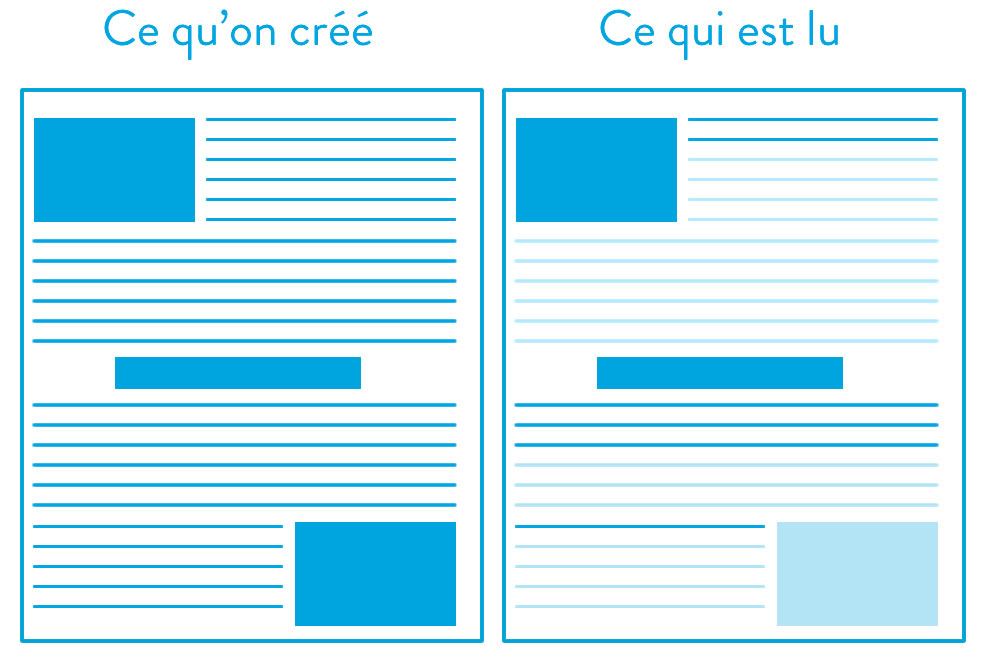
Non, l’utilisateur ne lit pas tout, il est attiré par ce qu’on veux lui montrer
L’UX Design est donc utilisé ici pour pouvoir hiérarchiser les informations. Un pavé de 1000 mots est chiant pénible à lire si nous n’aidons pas l’utilisateur à le faire. Pire que cela, L’utilisateur n’a pas le temps !
On le sait bien, quand on surf, nous voulons notre réponse tout de suite. Pour cela, beaucoup de critères sont en cause. Rapidité du chargement du site, réassurance du site, objectif à attirer l’attention et donner une réponse et bien d’autres critères. C’est pour cela que l’internaute va vite et survole le contenu pour trouver sa réponse.

ux design sur la lecture des contenus
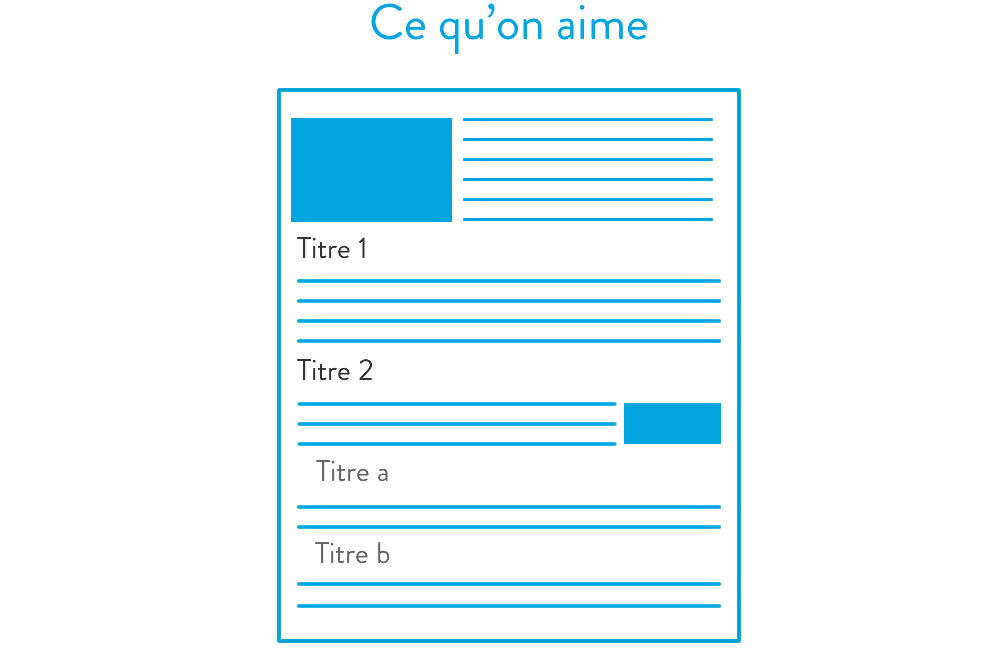
Solutions UX Design pour attirer l’attention du visiteur
Vous me voyez venir ! Structurer les contenus et mettre en avant les choses importantes. Utilisons certaines techniques simples pour aider l’expérience utilisateur pour le web.
Utilisez des titres
Ils vous expliquent le contenu de chaque section ou s’ils sont pertinents pour la personne. Dans les deux cas, ils vous aident à décider de rester lire le contenu ou à quitter le site Web. Au moins les choses sont clairement rangées et cela aide à la compréhension.
Gardez les paragraphes courts et du vocabulaire simple
les paragraphes longs empêchent les lecteurs de conserver leur attention dans la lecture. Il est plus compliqué de lire des phrases longues et un pavé de texte que de lire des phrases courtes dans de petits paragraphes. Il est toujours possible de faire plus court…
Faites des listes
Presque tout peut être une liste à puces. Cela facilite grandement la lecture et la lisibilité. Au lieu d’énumérer des termes entre virgules, pourquoi ne pas les lister ? Simple, efficace.
Mettre en gras les mots ou phrases clés !
Une bonne partie du processus d’analyse de page consiste à rechercher des mots-clés et des expressions. Cette recherche permet à l’utilisateur de trouver ce qu’il cherche. Quand il scan avec ses yeux, il cherche donc des mots ou phrases qui lui disent : Ok je suis au bon endroit.
Le formatage du texte est plus qu’important. Les mots en gras les rendent plus faciles à trouver. Par contre, ne mettez pas trop de points en évidence, cela perdrait de son efficacité. Trop de gros ou gras tu le gras non ? Cela ne vous rappelle pas des clients ? ;).

ux design best practice