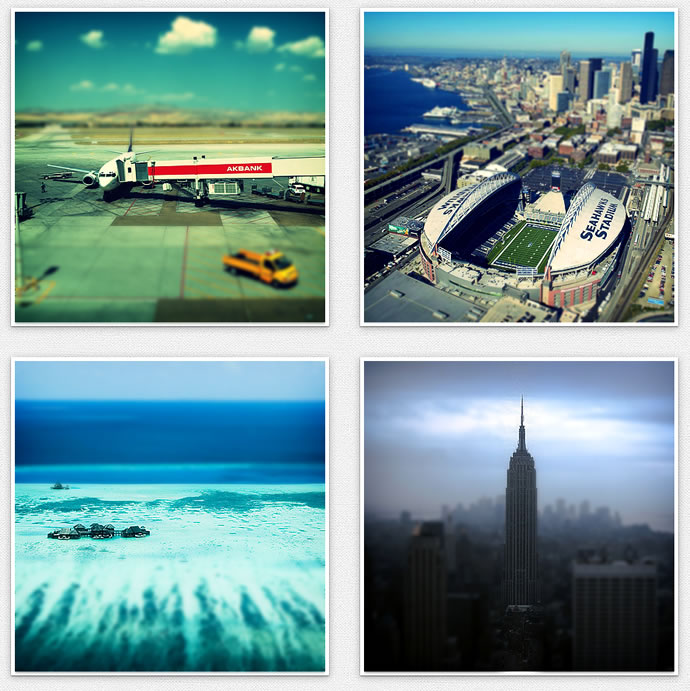
Un article un peu plus technique en ce vendredi qui nous apporte un nouveau plugin fort intéressant. Pour les développeurs qui souhaitent mettre en place cet effet sur certaines de leur photos, c’est possible ! Quel effet ? Un effet Tiltshift (effet maquette sur une photo à la mode en ce moment. Voir d’ailleurs d’autres exemples de Tiltshift)
Bon j’aborde de suite le coté inconvénient, car il y en a 1 et de taille. Ce plugin jQuery n’est compatible qu’avec Chrome et Safari6 et c’est une chose bien dommage.
Comment ce plugin jQuery fonctionne ? Tout simplement en rajoutant une « class » à votre image ainsi que les propriétés souhaitées.
<img src= »url » class= »tiltshift » data-position= »50″ data-blur= »2″ data-focus= »10″ data-falloff= »10″ data-direction= »y »>
Pour en savoir plus sur ce Plugin tiltShift.js, je vous conseil de vous rendre sur le site des auteurs ou de le télécharger directement ici