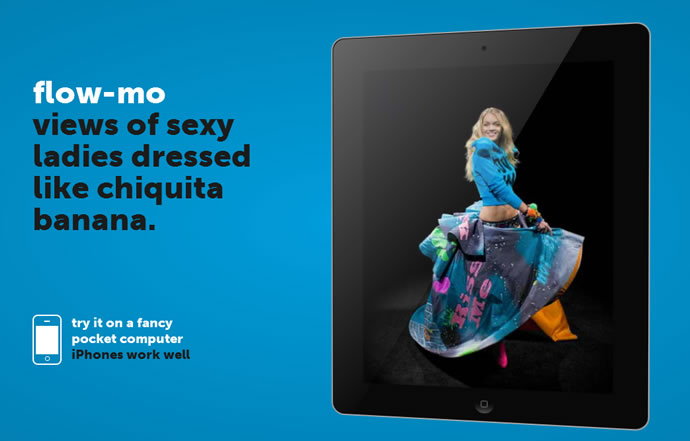
Un autre petit article un peu plus technique pour avoir un effet du tonnerre sur vos pages web (après l’effet tiltshift en jquery) c’est animer une séquence d’images tilt-controlled en jQuery avec lenticular.js
Ce petit JS permet d’animer suite d’images au contrôle de la souris (comme si vous pouviez animer un gif en slidant avec votre souris. le résultat est bluffant et très actuel.