Cela peut paraître très bête comme question mais il est souvent important de se remettre en cause dans ses processus. Est-ce-qu’ils sont bons, logiques, bien pensé, adapté aux besoins du client, des clients de mon client ? C’est souvent un point très important à aborder quand on construit un site internet.
Certains clients ne jurent que par le « Responsive Design » mais est-il une vraie solution par rapport à son cahier des charges ? Je ne suis pas sûr…
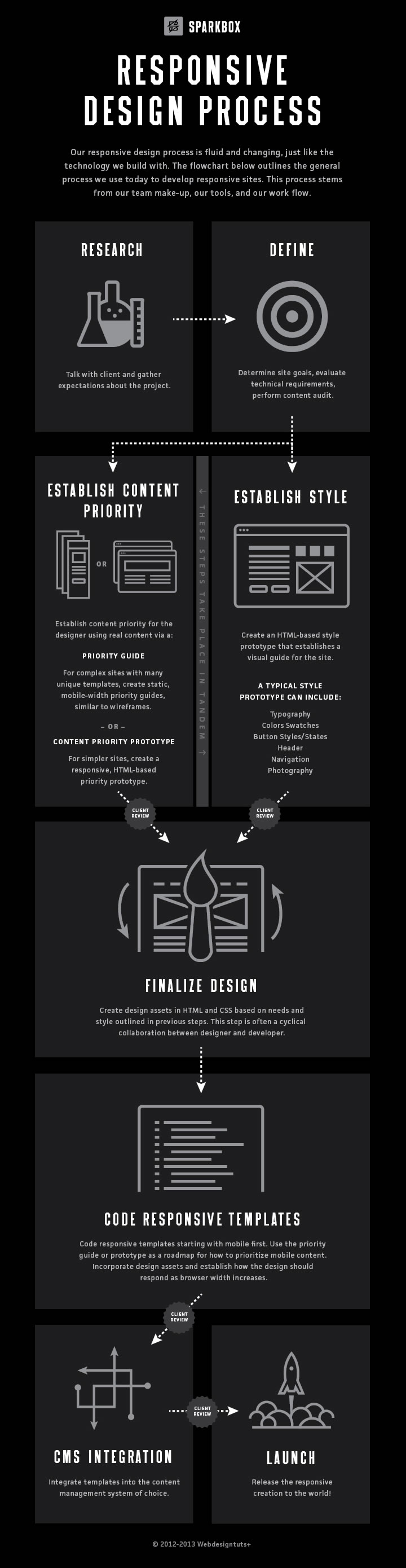
La création se déroule, globalement, en 7 parties.
On commence par faire des recherches sur les besoins, les concurrents, les tendances puis on pose sur papier les idées pour déterminer des objectifs. Grâce à ces objectifs, cela permet de définir des technologies à utiliser et donc faire des choix et les arrêter.
Après il y a 2 chemins qui en découlent. Le « Content First » ou le « Style First » ne donnant pas du tout le même résultat à la sortie. On le sait bien, le responsive design a quand même pas mal de contraintes (au niveau des grilles) chose que nous n’avons pas par exemple si on part sur un combo site+appli mobile.
Après la finalisation du design, on passe à la partie code avec le responsive puis son intégration dans le CMS… Une fois fait… Champagne 😉