Avec l’arrivée de Google, il y a beaucoup de choses qui ont changé dans la manière d’appréhender le web (en positif ou pas d’ailleurs). Une des choses que l’on ne peut pas leur reprocher c’est bien de mettre à disposition des outils divers et variés pour les métiers du web par exemple.
Si vous ne connaissez pas encore les Google fonts, c’est clairement un des outils à connaitre quand vous êtes webdesigner. On le sait l’importance du choix des typographies est primordiale pour la réalisation d’un flyer, d’une affiche ou encore d’un site internet.
Avec l’arrivée des nouvelles technologies, on peut maintenant directement importer une typographie dynamique différente des polices système sur un site internet. Cela permet d’apporter une plus-value importante dans la composition tout en gardant le côté technique efficace (et aussi une plus grande liberté). J’ai expliqué cela dans l’article sur le Flat Design.
Les google Font c’est donc une énorme base de données regroupant des centaines de typographies en tous genres. Vous aurez donc un large choix parmi les 622 fonts disponible ce jour.
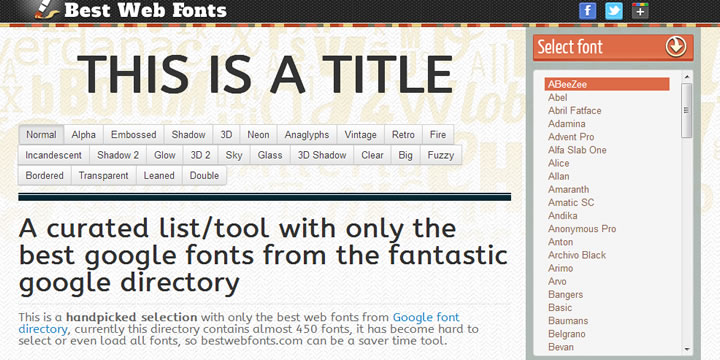
Justement, 622 c’est beaucoup pour pouvoir trouver celle qui nous plait rapidement. Et bien évidemment toutes ne valent pas le coup. C’est pour cela qu’un petit site, que je vous invite à bookmarker, regroupe le meilleur des google fonts. BestWebFonts
Comment intégrer une google font ?
Je vous vois venir ! Et bien c’est très simple. Après avoir fait le choix, après avoir télécharger le zip de la typographie et fait votre création, il vous reste à passer en mode « intégrateur » (si vous avez besoin des services de mon agence web à nantes, je suis là 😉 )
Vous avez juste à copier le code fournit par google ou par bestwebfont et l’intégrer dans votre index.php si vous avez un site en « dur » ou dans votre header.php si vous avez un wordpress. le code pourrait ressembler à celui la :
<link href=’http://fonts.googleapis.com/css?family=NomdelaTypo rel=’stylesheet’ type=’text/css’>
Il ne vous reste plus qu’à changer le nom de votre « font-family » et le tour est joué.
Voila en tout cas un site qui pourra en aider plus d’un à faire le choix d’une typographie.