Le Flat Design est un terme que l’on commence à entendre de plus en plus. Les tendances dans le web se font et se défont à une allure incroyable. C’est logique, cela va avec l’accélération de toutes les technologies et des outils qui sont à notre disposition (HTML5, CSS3, jquery et j’en passe). Je n’ai pas la prétention de vous rédiger un billet sur l’explication exacte du terme mais plutôt sur un état des lieux de ce que l’on entend, des utilisations, des tendances du Flat design.
Définition Flat design
À proprement parler, il n’existe pas réellement de définition mais plutôt d’association de termes par rapport à une tendance. Si on traduit littéralement le terme « Flat Design« , on pourrait avoir une phrase du genre « Design à Plat ». Le Flat Design est un style de design web excluant tous détails superflus de la création. Il se caractérise par des aplats de couleurs sobres mais actuelles et dont l’organisation de la typographie créée la structure du contenu. Le Flat design est un style minimaliste, extrêmement clair et épuré. « Less is more » prend ici tout son sens.
A contrario des années passées où les designers appliquaient à profusion le style « Web2.0 glossy ». Ce style était caractérisé par des ombres portées, des bizotages/estampages et autres effets Photoshop voués à montrer les capacités techniques des créatifs. Aujourd’hui, la tendance web se rapproche de plus en plus au design print. Il se caractérise donc par des aplats de couleurs, des contrastes forts pour la lisibilité, des icônes minimalistes, des typographies et un contenu en « grille ». Priorité au contenu et à la hiérarchisation des informations.
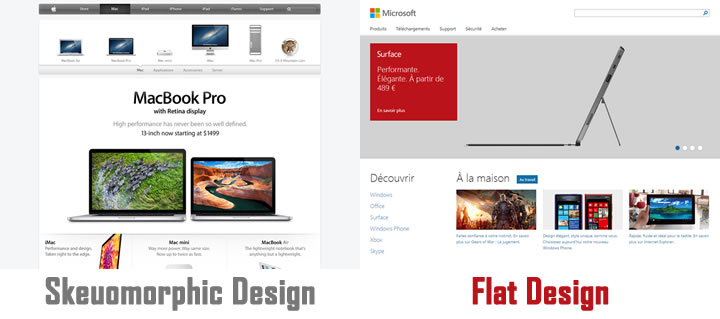
Comment cette tendance commence à détrôner le Skeuomorphic Web Design ?
Je pense qu’il existe ici 2 écoles. Le Skeuomorphic Web Design est un style graphique qui consiste à reprendre des éléments réels et les intégrer au webdesign. C’est un webdesign engageant et facilement compréhensible pour une bonne expérience utilisateur (par exemple votre corbeille windows XP, seven est une corbeille du genre Skeuomorphing ou encore l’application bloc-note avec sa « couture à la main » sur les bords »)
Il faut, je pense, adapter chaque design à chaque problématique. il n’y a pas de bonne ou mauvaise solution. Les 2 sont encore très actuels.
La preuve, si on avait 2 exemples d’écoles à comparer aujourd’hui c’est forcément Microsoft VS Apple. Microsoft table donc sur un flat design et Apple sur un Skeuomorphic Web Design. Maintenant les tendances se font et se défont à une vitesse grand V. On ne sait pas (trop) de quoi demain sera fait.
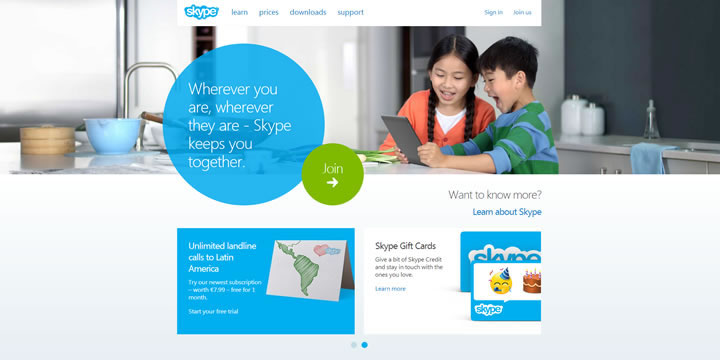
Le flat design (qui ne date pas d’hier évidemment ) a été largement démocratisé dans le style par les grandes entreprises comme Microsoft et son MetroUI, Surface ou son uniformisation graphique de tous ses produits (office, windows 8, programmes online…). Google y est aussi pour quelque chose avec sa nouvelle charte graphique réalisée en 2012/2013 (de Google+ en passant par Keep dernier arrivage de la firm).
On ne peut pas dire que le Flat détrône le Skeuomorphic, c’est clairement un parti pris et je pense qu’on trouvera preneur dans les 2 camps.
Le Flat Design et le Design responsive sont fait pour s’entendre ?
Fondamentalement, ces 2 techniques sont faites pour s’entendre et vont aussi de pairs ! Le design responsive est créé à la base sur une grille, qui permet de repositionner les éléments suivant le support sur lequel il est lu, est donc forcément en corrélation avec ce système d’aplats de couleurs.
Concernant la typographie, on était auparavant limité par les fonts système en guise de typographie dynamique. Toutes les autres faisant partie de la création devait être exportées en images. Ce n’est plus le cas aujourd’hui avec les nouvelles technologies à notre disposition. La base de donnée Google Font par exemple permet d’avoir accès à une base de typographies online pour la personnalisation des contenus.
Concernant les contraintes techniques, le design responsive, par sa souplesse, ne laisse que très peu de place au superflus graphique. L’un dans l’autre, toutes les tendances vont dans la même direction ! Un design épuré, une légèreté graphique mais aussi du code (on sait que le chargement de page influe sur le référencement). Pour nous, créas, c’est aussi une tendance à double tranchant. Le Flat design est un design minimaliste et certains clients pourront le voir comme un design « peu travaillé » ou avec un manque de « profondeur ». Je pense qu’il faut une rigueur irréprochable (au pixel près) pour passé d’un contenu « flottant » à un contenu « organisé ».
Ce design apporte aussi et forcément ses contraintes graphiques. Les aplats de couleurs sont la base de la structure avec la typographie. Un choix de couleurs sera donc déterminant pour le rendu final. Le choix d’une typographie efficace vous obligera à bien penser et organiser votre contenu pour que ce soit lui qui créé la structure et non des blocs graphique.
Maintenant, les 2 techniques ne sont pas du tout liées. On peut avoir l’une sans l’autre et vice-versa. Je pense que l’arrivée massive du Flat permet aux webdesigner (et fondamentalement aux marques) de réfléchir à l’accessibilité web, à l’expérience utilisateur et à l’ergonomie. Tout ça, que cela soit sur smartphone ou sur des ordinateurs de bureau.
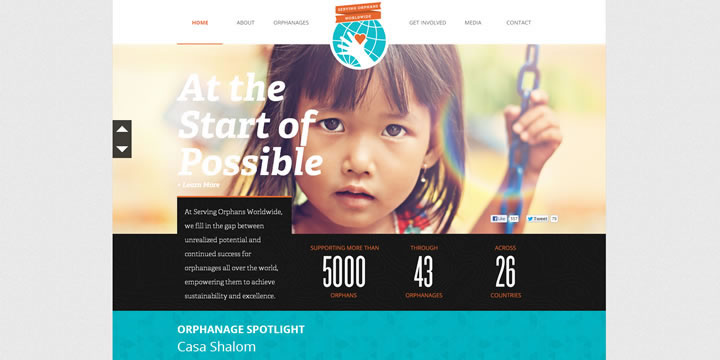
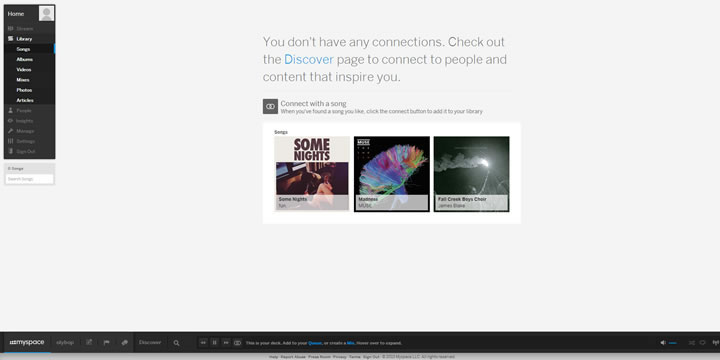
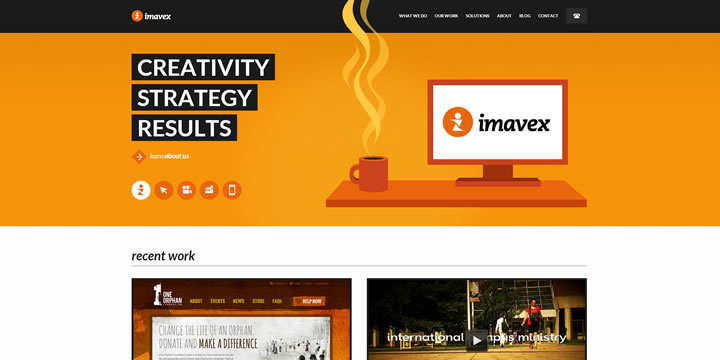
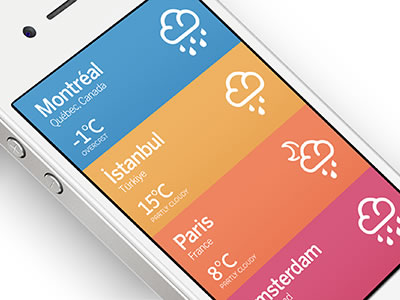
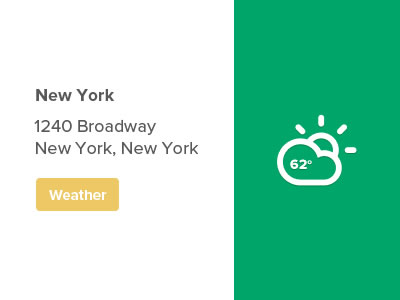
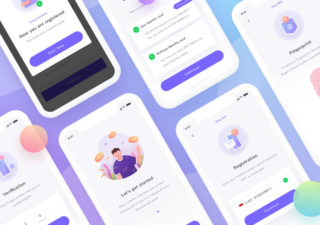
Exemples de Flat Design
Exemple d’applications






















![[Dossier] 5 erreurs à éviter lors de la création d’un…](https://www.olybop.fr/wp-content/uploads/2017/11/5-erreurs-site-vitrine.jpg)
![[Dossier] Quel format d’image pour le WEB ? JPG, WEBP…](https://www.olybop.fr/wp-content/uploads/2017/10/dossier-heif-webp.jpg)

![[Dossier] choisir les polices parfaites pour votre marque et votre…](https://www.olybop.fr/wp-content/uploads/2019/07/recherche-logo-320x225.jpg)
