Être Webdesigner nécessite de faire certaines tâches souvent répétitives. Nous avons la chance d’avoir des navigateurs qui supportent de plus en plus d’extensions. Elles décortiquent le moindre pixel d’un site internet et cela pour notre plus grand gain de temps à certains moments. Voilà ci-dessous une liste non exhaustive des extensions Chrome que vous pouvez utiliser pour vous faciliter la vie de WebDesigner.
Les meilleures extensions pour webdesigner
Viewport resizer
Bon on commence par fâcher avec ce bouton qui n’est pas une extension chrome mais un lien JS à drag & drop dans votre barre de favoris. C’est très pratique pour tester un site internet avec de multiples résolutions en live. (smartphone, tablette ou desktop)
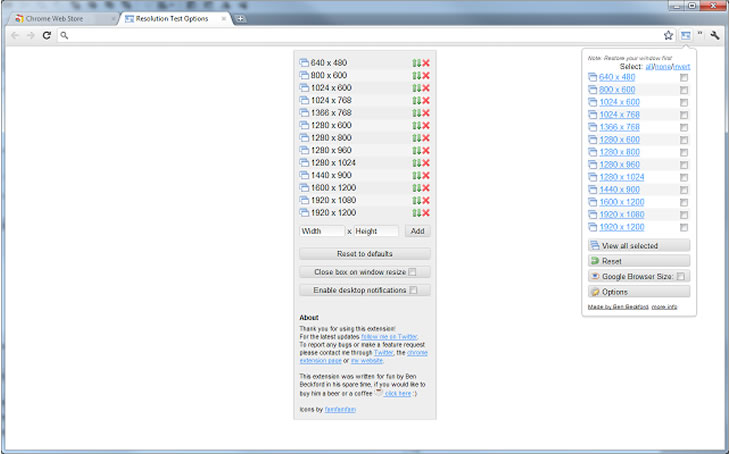
Resolution Test
Un peu dans le même genre que viewport resizer mais en mode extension chrome. Je la trouve un peu moins pratique d’ailleurs mais fais très bien son travail.
WhatFont
Une des extensions incontournable pour trouver en 1 clic la typographie dynamique utilisée sur un site web. Ne fonctionne pas sur les images…logique mais je préfère prévenir. Si vous souhaitez trouver une typographie sur une image, je vous redirige vers Whatthefont.
ruul. Screen ruler
Mesurer, mesurer tout et n’importe quoi. vous avez la chance d’avoir une belle règle à pixel, alors utilisez-la pour mesurer tout ce qu’il vous passe sous le coude ;). Peut-être utilisé avec 4 règles en même temps.
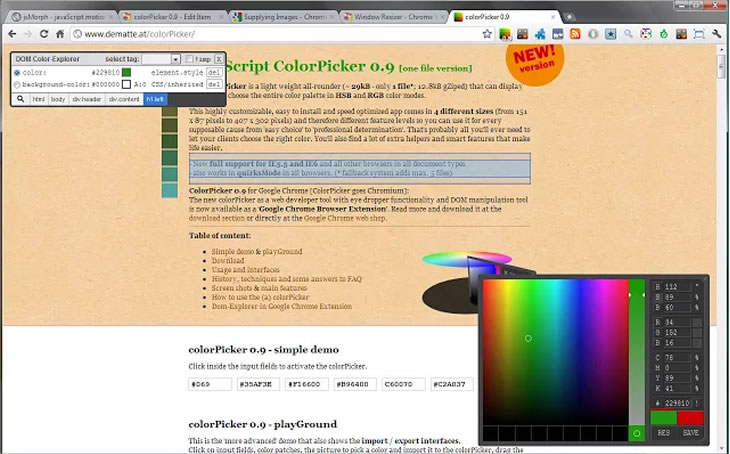
colorPicker
Une extension simple pour « pipetter » les couleurs sur un site web. Simple et efficace. Vous donne les différents codes des couleurs (#229810 par exemple)
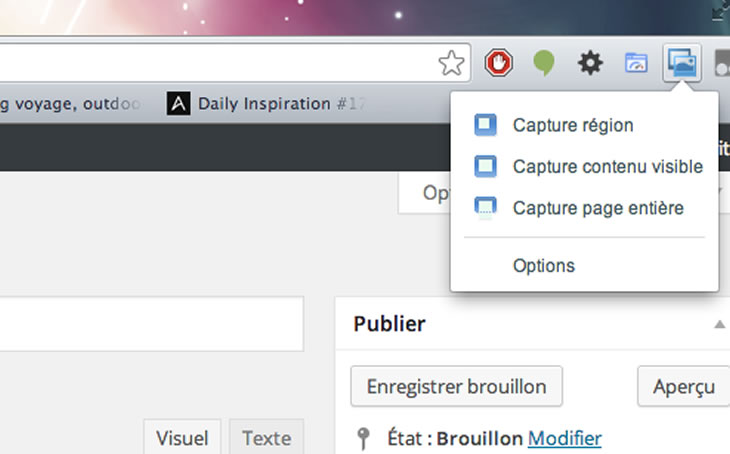
Capture d’écran
Certains sites web sont immenses et nécessitent plusieurs scroll. Voilà une solution simple proposée par google pour faire des impressions écrans. Une des options que je trouve intéressante, c’est la capture de page entière.
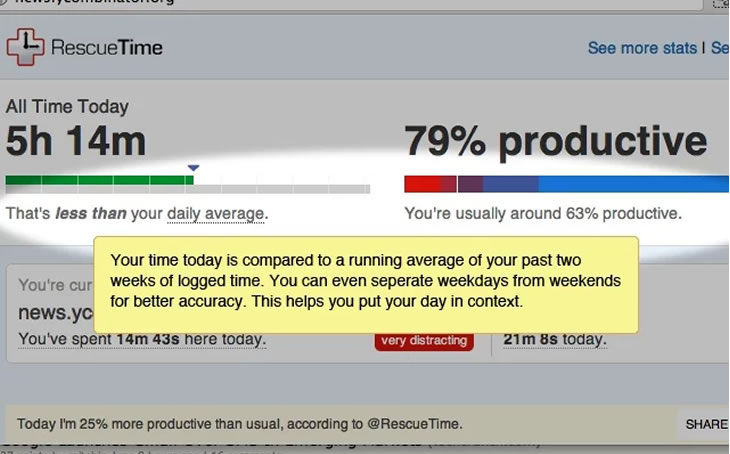
RescueTime
Mesurer votre temps de productivité et ce que vous y faite…
Bouton Pin It
Je ne vous présente pas Pinterest. L’un des réseaux sociaux les plus influents dans le monde du partage d’images. Facilitez-vous les choses et mettez directement dans votre barre de fav, un petit bouton PintIt pour gagner du temps !
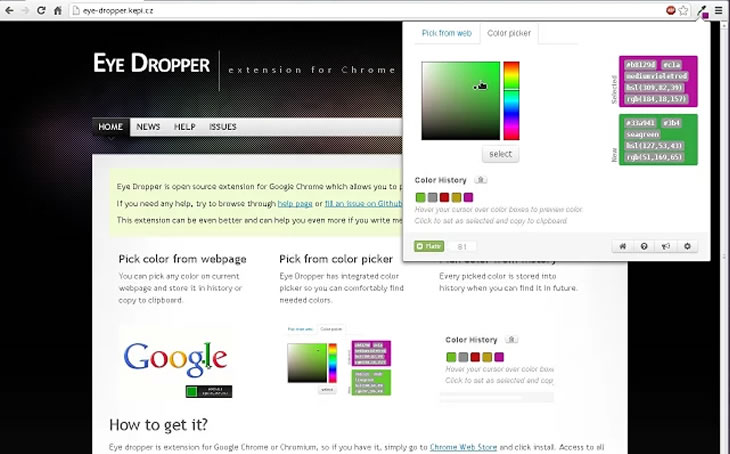
Eye Dropper
Un autre outil open-source pour choisir et « pomper » les couleurs de sites web. Gagnez du temps et choisissez celui qui vous correspond le mieux.
Font Playground
Amusez-vous avec les typographies de sites web. Choisissez directement à partir des milliers de fonts google pour savoir laquelle vous va le mieux. Un outil bien pratique.
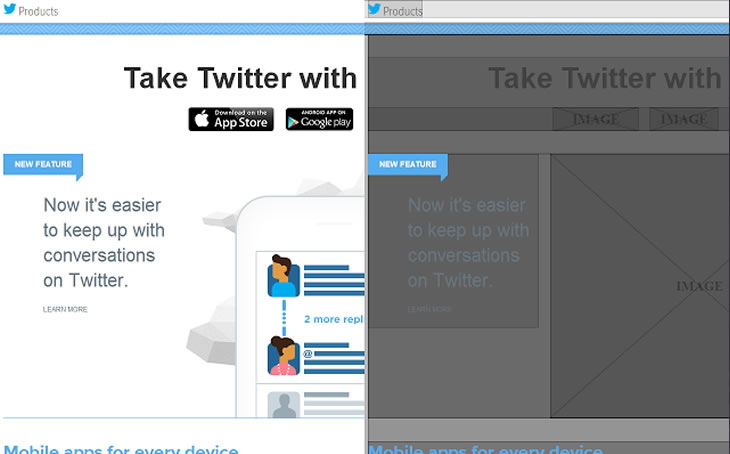
Instant Wireframe
Il arrive des fois, de devoir réaliser un wireframe rapidement. Du coup plutôt que de trouver un site qui correspond à une attente et de tout refaire, hop instant wireframe vous tout ça en quelques secondes… Bon il y a quelques calages à faire quand même. À ne pas mettre sous le nez d’un client, cela manque de qualité et de toute façon ce n’est pas très « personnalisé ».
PerfectPixel
Cette extension n’a rien à voir avec les dossiers PerfectPixel que l’on a vus précédemment. Cette extension permet de mettre une image en transparence sur une autre et de pouvoir faire ses calages au pixel près. Peut-être pratique dans certaines situations.















![[Dossier review 2016 – Partie 3/4] 5 tendances webdesign UI](https://www.olybop.fr/wp-content/uploads/2017/01/Dossier-review-2016-Partie-2-4-5-tendances-webdesign-UI-128x90.jpg)