L’expérience Utilisateur, nous en parlons souvent mais pourtant pas assez. Sur la toile, il est extrêmement important de prendre en compte l’utilisateur et lui faciliter la vie (pour un ROI, il ne faut pas se leurrer) pour toute sa navigation. Pour cela, l’UI (user interface) est au service de l’UX (user experience).
Un designer américain Steve Schoger a eu la bonne idée de twitter des « petites » astuces rapide pour aider à prendre les bons choix dans la conception graphique. Des petites astuces faciles à mettre en place pour améliorer l’expérience. Un choix de couleurs, une bonne mise en page, des espaces bien gérés. Autant d’astuces que vous allez pouvoir apprécier et qui vous aidera surement dans une conception de sites web, applications mobiles et autres…
1 – Call to action subtil pour les liens négatifs
Un bouton de suppression ou d’annulation est considéré comme un lien négatif. Sans pour autant le mettre en tout petit, il faut qu’il soit visible sans le mettre forcément en avant.
? A subtle link for negative secondary actions often works better than a big bold button.
(Just make sure you have a confirmation step!) pic.twitter.com/lqjBovKA1z
— Steve Schoger (@steveschoger) August 2, 2017
2 -Un alignement des textes impeccable
L’alignement des textes, en particularité quand ils sont accompagnés d’icônes doivent créer l’espace par leur alignement. et non pas forcer le lecteur à « revenir en arrière » pour continuer sa lecture.
? Aligning text is an easy way to clean up your design and make your content much more scannable. pic.twitter.com/KhUT5l0kW1
— Steve Schoger (@steveschoger) June 15, 2017
3 – Moins de bordure
Les bordures surchargent clairement le design quand il y en a trop. Il arrive un temps où on peut s’en passer au profit d’un simple fond de couleurs en transparence.
? Too many borders can make a design look really busy. Here's a few ideas that are a bit more subtle: pic.twitter.com/JEIrjAS5YL
— Steve Schoger (@steveschoger) August 16, 2017
4 – Des dégradés plus chaud pour plus attirer l’oeil
? Make your gradients appear more vibrant by adjusting the hue by a few degrees (10º or 20º max) in either direction. pic.twitter.com/Op8Wrme3V4
— Steve Schoger (@steveschoger) June 26, 2017
5 – Une ombre sur un texte pour augmenter la lisibilité
Regardez la petite ombre sur le texte fait totalement ressortir alors qu’à la base, la lisibilité est bonne. Là elle est encore plus flagrante.
? Adding a subtle shadow to white text when on a bright background not only makes it more legible but helps it 'pop' more. pic.twitter.com/p9rudeFxvP
— Steve Schoger (@steveschoger) June 29, 2017
6 – Désaturation de photo + Couleur = Création d’une zone à contraste
Créer une zone de texte grâce à de la couleur et une désaturation + Colorisation permet un contraste fort.
? Desaturated photo + bold color + blend-mode: multiply. Great for hero banners and creating high contrast for text. pic.twitter.com/1BqHw5oyKL
— Steve Schoger (@steveschoger) July 20, 2017
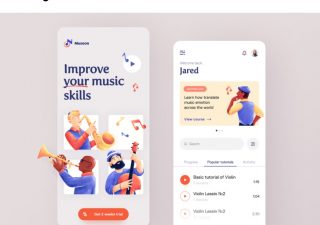
7 – Superposition des blocs
Cette superposition des blocs aide à la lecture, donne du dynamisme et accompagne l’internaute à scroller.
? Overlapping elements on a page is a great way to create depth and encourage users to scroll pic.twitter.com/kD9gGUDH5y
— Steve Schoger (@steveschoger) July 31, 2017
8 – Ombre portée orientée vers le bas pour un rendu plus « cool »
? Giving your box shadows a slight, vertical offset helps to make them look more natural. pic.twitter.com/WcPsK8yFwu
— Steve Schoger (@steveschoger) June 20, 2017
9 – Effet de texte sur un background
? Pure grey text always looks "off" on a colored background. A quick fix is to saturate your text with a bit of the background hue. pic.twitter.com/eKxW4jSSs8
— Steve Schoger (@steveschoger) June 12, 2017
10 – Icon plus claire que le texte pour une meilleur lisibilité
Les icônes aident à la compréhension du texte. Ici, il ne faut pas que cela prenne trop le pas sur le texte du menu. On voit bien qu’une icône un peu plus claire aide à attirer l’oeil sur le texte du menu.
If I am using icons that have more weight than the text, I typically make the icons slightly lighter than the text for inactive states ?? pic.twitter.com/nlqB3Q2uNg
— Steve Schoger (@steveschoger) June 8, 2017
11 – Remplacer les « listes à puces » par des « checks »
Les listes à puce c’est bien mais qu’elles soient remplacé par des icônes donne un aspect coloré, améliore la compréhension (ici, cela insinue que c’est inclus)
? Using a generic icon like an arrow or a checkmark instead of the standard bullet is a great way to add visual interest to unordered lists. pic.twitter.com/hE5BEKEpqh
— Steve Schoger (@steveschoger) June 7, 2017
12 – Une barre de 4px en haut de site pour une meilleure création d’univers
Complètement adepte de ce genre de mini-barre en haut de site, elle donne une vrai vie au site et contribue à la création d’univers.
? Adding a hint of color (4 to 6px) to the top of your hero is a simple trick to bring more liveliness to your design. pic.twitter.com/cdwzjRh5NN
— Steve Schoger (@steveschoger) June 6, 2017
13 – Utiliser des contrastes de couleurs plutot qu’un HR
? A technique I've been using lately on panels to distinguish the titles instead of a keyline is using subtle contrast: pic.twitter.com/RWOcPZR8Xh
— Steve Schoger (@steveschoger) June 5, 2017
14 – Taille de Typo, voyez en grand
Nos yeux sont fatigués, pensez-y pour que tout le monde puisse lire correctement. Une typo un peu plus grande aidera les internautes à lire plus facilement vos contenus et a y rester plus longtemps.
?? If in doubt, 16px font with 1.5 line height is pretty good safe for body copy. pic.twitter.com/s2opWaBT0l
— Steve Schoger (@steveschoger) June 1, 2017
15 – L’interlettrage des titres en majuscules augmenté
Donne une vrai consistance à un titre. On voit clairement la différence et ce que cela apporte.
? Quick tip: All-caps can sometimes be difficult to read. Consider using letter-spacing to give your text a little more room to breathe pic.twitter.com/FCQk0vrZE9
— Steve Schoger (@steveschoger) May 31, 2017
16 – Les petits détails dans les formulaires
? Little details go a long way when styling UI components. Here are a few different ways to style inputs: pic.twitter.com/1D2AYDwi1f
— Steve Schoger (@steveschoger) October 18, 2017
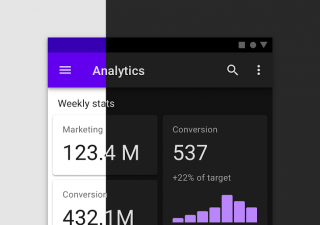
17 – Des séparateurs pour condenser les contenus
Créer des zones d’action, au lieu que cela « flotte », cela structure le site et la zone.
? Keylines are not only great for dividing content but also making disconnected content feel more connected. pic.twitter.com/Hdx8gTJbJf
— Steve Schoger (@steveschoger) July 5, 2017
18 – Structurer la hiérarchie par des espacements
? Using multiples to define your spacing is a great way to achieve vertical rhythm and provides a formula to justify your choices pic.twitter.com/0MCNFaZVrS
— Steve Schoger (@steveschoger) July 13, 2017
19 – 2/3 1/3 pour les formulaires
? Using multiples to define your spacing is a great way to achieve vertical rhythm and provides a formula to justify your choices pic.twitter.com/0MCNFaZVrS
— Steve Schoger (@steveschoger) July 13, 2017
20 – Saturation, Bold, des petits rien qui changent tout
Bien garder en tête que multiplier les tailles de typo va complexifier la lecture. Dès fois, rien qu’une désaturation ou un « gras » permet de changer la donne.
? Font size isn't always the best way to emphasize or de-emphasize text, try using color and font weight instead: pic.twitter.com/KCtZNrtfkd
— Steve Schoger (@steveschoger) September 19, 2017




![[Infographie] Etude E-commerce des comportements des consommateurs en 2016](https://www.olybop.fr/wp-content/uploads/2016/06/03-infographie-ecommerce-2016-psychologie-utilisation-138x90.jpg)