En mars 2016 se tenait une conférence à San Francisco une conférence du partenariat entre Shopify et Unite. Présent lors de cette conférence des dizaines de designer, de gérant d’agences web et autre professionnels du monde du web. Celui qui tient la conférence ci-dessous est tenu par Kevin Ochal – Themes product manager chez shopify)
Durant cette conférence que vous allez pouvoir voir ci-dessous, un certain nombre de thèmes ont été abordé dont celui du design dans les sites e-commerces. Le webdesign est un sujet souvent abordé, souvent incompris, négligé par les nombreux codes que nous dictent les tendances graphiques (ex : style métro design, material design…). Pourtant, le webdesigner à un rôle des plus important dans l ‘expérience utilisateur d’un site et d’autant plus sur un site e-commerce qui engage des ventes. Que cela soit dans un shop en ligne, un shop réel ou toute manière de vendre quelque chose à quelqu’un, il faut penser expérience client. C’est ce qui permettra d’augmenter les ventes, le ROI (retour sur investissement).
L’esthétique, l’univers, l’histoire que l’on raconte à ses clients sont des axes de réflexion à prendre en compte pour augmenter le potentiel succès. Bien évidemment, il se peut, par la notoriété d’un marque, que cela ne soit pas un vérité. En tout cas, un site qui met en place un réflexion de « Comment mon client peut être bichonné pour qu’il puisse avoir les réponses à ses demandes rapidement, intuitivement et qu’il se sente bien dans le processus d’achat. Cela augmente les chances d’une conversion »
Un design exceptionnel, un webdesigner exceptionnel ?
Avant de commencer à comprendre cela, rappelons-nous d’avant. Un webmaster s’occupait de l’ensemble de toute la création d’un site internet. Aujourd’hui, c’est de dizaines de métiers qui tournent autour de la création d’un site web. (UX designer, front-end dev, back-end dev…)
Pour revenir au thème du Designer, ce métier est multicarte. En effet, il est absolument impossible aujourd’hui de comparer un webdesigner à une personne qui « pose des couleurs ça et la, fait des carrés et colle des photos » dans un design de site statique et non évolutif… C’est bien plus que cela. Le webdesigner doit avoir une sensibilité, savoir gérer des contenus, des informations. Il doit connaitre les différentes évolutions techniques pour adapter sa réflexion à son design. Il soit pouvoir s’adapter aux différentes cibles du client et pouvoir adapter l’expérience utilisateur sur les différents projets. Il doit pouvoir faire des compromis avec l’ensemble des autres corps de métier pour trouver le bon ratio de conversion…
La preuve par l’exemple :
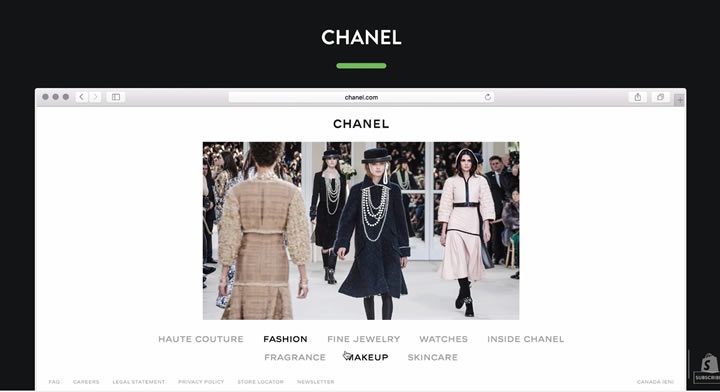
Si vous avez regardé la vidéo en entier, je vous invite à revenir à la 9ème minute pour le contre exemple « Chanel ». Un exemple concret sur la mauvaise réflexion sur l’expérience utilisateur. Multi-tabs, le manque de cohérence, des navigations multiples…. autant d’erreurs pouvant nuire à l’image de la marque.
Si vous commandez sur la toile, vous savez qu’il n’y a rien de pire que de faire un achat sur un site mal pensé, contenant des erreurs, avec des descriptions mal renseignées… Autant d’erreurs qui dirigera de façon indéniable le client vers la concurrence.
Attardons-nous sur un exemple pensé spécialement pour les clients pour un type de produits bien spécifique : Stikwood.
Stikwook est un site vendant des « bouts de bois », un produit peu facile à mettre en avant et pourtant ce site montre bien un nouvelle façon de vendre un produit compliqué.
Le bois c’est essentiellement une texture. Un produit visuel difficilement « touchable » sur internet. Du coup, pour augmenter le taux de conversion, il fallait que le site montre le produit d’une façon différente. Cela implique du coup de sortir des « classiques » du e-commerce. Nous le savons le visuel est l’une des variables extrêmement importante dans la conversion.
- Une fiche produit repensée.
- Du contenu dynamique (photo du produit remplacée après chargement rapide par une vidéo qualitative)
- Une hiérarchie des informations claire
- Plusieurs types de navigations (Par produit/par exemple dans un environnement…)
- Une simplification générale du site.
Un site e-commerce réponds à une attente client.
Google traite de plus en plus de requêtes vocales, par cela la réponse d’un site s’oriente de plus en plus par la relation entre le « contenu parlé » et le « contenu écrit ». Une recherche peut se faire de la même manière qu’on pourrait le faire avec un vendeur dans un magasin. « Bonjour je cherche une paire de chaussure toto« . Les acquis de fonctionnement dans un magasin sont présents depuis des dizaines d’années. Le web, pour faciliter la chose, peut s’orienter vers cela. Cela rend le site plus cool, plus « friendly ».
Un site e-commerce n’aura pas la même façon de fonctionner sur les thèmes suivants :
- Un site de vente de pneus : L’attente d’un client est de choisir la taille de son pneu et de faire un choix par la suite (marque, prix…)
- Un site de vente d’un seul produit : Pas besoin de recherche, de navigation compliquée
- Un site de vente d’outils électroportatifs : L’attente est de faire un choix sur un type de produit (perceuse, ponceuse…) puis de faire un comparatif, d’être accompagné sur l’utilisation (démo, avis…)
- Un site de vente de thèmes pour des sites : l’attente est de voir les possibilités techniques, essayer, tester en live…
Autant de questions qu’il est important de se poser en amont du projet puis de l’inclure dans le design.
3 points-clé dans le design d’e-commerce
- Chaque site à sa problématique et doit être la réponse à une expérience distincte, le design est une des clés
- L’optimisation graphique pour une expérience utilisateur concluante
- Le Design est la variable pour donner confiance aux utilisateurs.
Vous l’aurez compris le webdesign est un ensemble de choses. De la création d’un univers graphique racontant une histoire en passant par l’expérience utilisateur optimisée. Un bon condensé de nombreuses compétences.













![[Dossier] 5 erreurs à éviter lors de la création d’un…](https://www.olybop.fr/wp-content/uploads/2017/11/5-erreurs-site-vitrine.jpg)