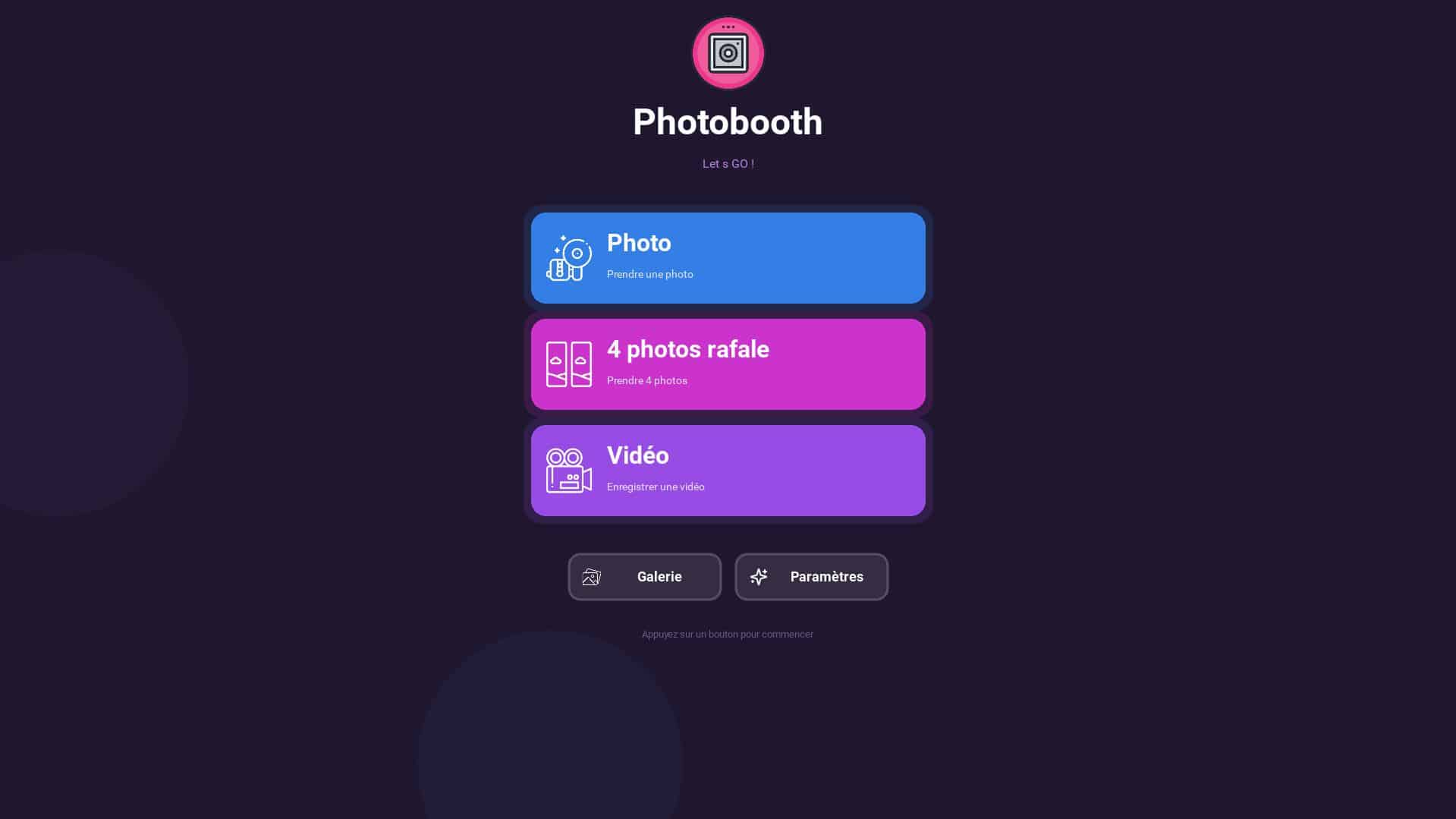
Le plus souvent, sur un site, on utilise une vidéo pour pouvoir rendre plus dynamique une zone. L’effet ci-dessous a clairement un rendu du type « vidéo » pourtant, il n’y a que l’utilisation de html et de css couplé à un filtre SVG. Le rendu est vraiment bluffant quand on sait qu’il n’y a que quelques lignes de code.
Utilisation de SVG Filter Effects pour animer la mer avec un effet vidéo
Tiré du superbe site à mettre immédiatement en favoris Tympanus.net, et dont l’article original se trouve sur redstapler ce script utilise des turbulences sur une image pour donner un effet de mouvement. C’est bluffant et terriblement efficace.
Pour ceux qui souhaite directement télécharger les sources