Il y a 2 jours a été révélé une vidéo du nouveau Windows 10 qui sortira dans les bacs l’année prochaine. La Firm microsoft a donc souhaité faire l’impasse sur windows 9 et passer directement à la version10. Bref, je ne vais pas vous parler des fonctionnalités techniques, les sites spécialisés le feront de façon bien plus professionnelle et qualifiée.
Windows 10 et le Style Métro Ui
Nous allons donc nous attarder quelque peu sur la partie webdesign.
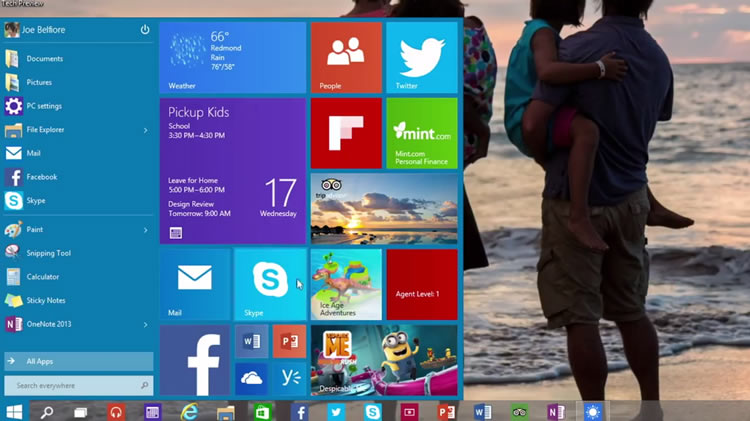
Sans surprise, la partie métro de windows 8 a été conservée. En effet, c’est une des marque des fabrique de microsoft depuis 2012. Cela avait déclenché à l’époque une tendance dans le webdesign. Une interface basée sur une grille permettant la compatibilité cross-plateforme, des « tuiles » colorés et dynamiques permettant des animations simples. On le sait, ce style Metro a inspiré bon nombre de créations sur la toile et je pense que cela n’est pas près de s’arrêter.
Quel est l’intérêt de cette interface. Je pense que cette interface permet, par sa notoriété (environ 300M d’unités sera vendue en 2014 – Source Gartner), d’imposer assez facilement son style. Il permet aussi de faire rentrer des codes dans l’esprit des gens pour que cela devienne une évidence et une façon de faire (lire le dossier sur comment l’UX design est rentrée dans les moeurs). Le remplacement des textes par des icônes permet d’aller plus vite, de s’adapter facilement à tout type de cibles. Par exemple, la loupe, tout le monde sait qu’elle est associée à une recherche. Plus besoin de le spécifier. Toute cette simplification permet aussi une expérience utilisateur facile et intuitive.
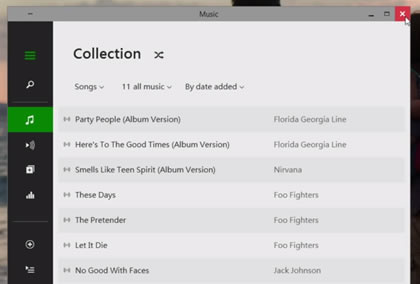
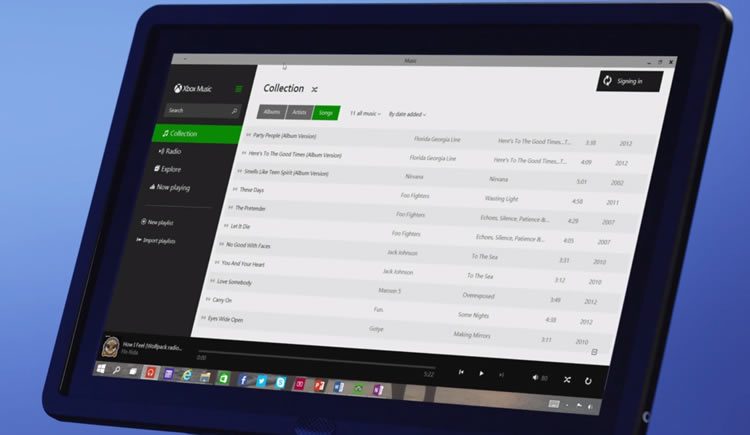
On le voit bien dans la nouvelle interface X-box Music avec sa partie du menu réalisée uniquement en icônes. Plus besoins de texte dans sa version mobile/tablette. On associe très bien les icônes à leurs fonctionnalités.
Windows 10 et le Flat Design
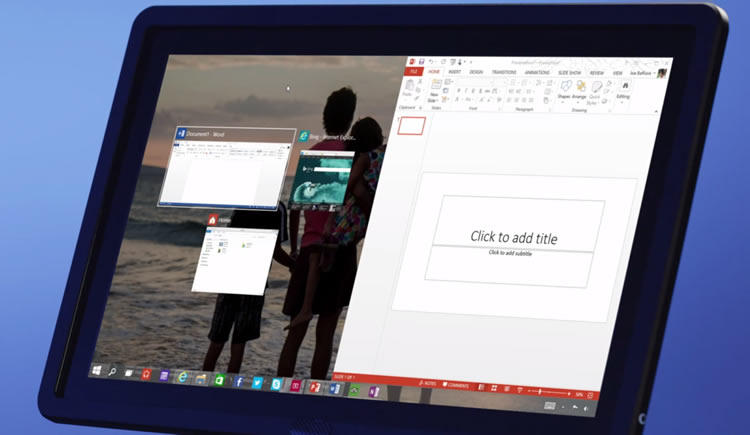
Exit les bords arrondis des fenêtres, tout est carré dans l’esprit du style metro. Si vous avez besoin de plus d’information avant de commander, lisez le dossier sûr « Qu’est ce que le Flat design« . L’interface métro est donc bien conservée, la tendance continue d’exister par sa simplicité. Des couleurs unies, des aplats de couleurs, des backgrounds sans effets supplémentaires comme des ombres ou des « extrudes ».
De grands aplats blancs ou transparents dont la hiérarchie des informations est le plus souvent créée par les espaces et la typographie. Ce que je dis souvent d’un webdesign « simple », c’est que c’est très compliqué de faire simple justement. Tous les éléments doivent parfaitement être étudiés pour qu’ils soient uniformes entre eux et qu’ils réagissent tous entre eux.
Parlons nouveau logo windows, difficile de faire plus tendance « Flat » ^^
[youtube]http://youtu.be/84NI5fjTfpQ[/youtube]



















![[Dossier] Qu’est ce que le Flat Design ?](https://www.olybop.fr/wp-content/uploads/2013/03/flat-design-appli-1-320x225.jpg)
