L’UX ou expérience utilisateur est de nos jours plus qu’indispensable, elle est même primordiale dans la conception d’un site internet. Les designers le savent, un site esthétiquement beau mais avec une navigation catastrophique aura pour conséquence d’être un échec. Si la personne tombe sur un site magnifique, c’est bien mais si elle n’est pas capable de trouver l’information qu’elle souhaite, c’est perdu, elle part trouver son information ailleurs. Souvent négligée, le responsive est pourtant l’une des clés de la réussite en 2016 (plus ou moins 2 ans d’ailleurs, ce n’est pas nouveau).
Il existe une façon simple de créer un design de site c’est de commencer par le mobile (Mobile First). Nous l’avions vu dans un précédent article créé lors du Web2day sur l’UX mobile et dans le cheminement de la conversion, adapter son site (vitrine, e-commerce…) aux plateformes mobiles aura forcément un impact sur la conversion et donc le ROI.
Rappelons les faits sur l’UX : Penser utilisateur + Penser marketing + Penser Design = Expérience utilisateur. Cela s’applique de la même manière pour le mobile. C’est d’ailleurs 2 choses différentes. L’expérience desktop et mobile n’on pas la même façon de naviguer, l’une à la souris/pad l’autre au doigt. L’un des éléments de cette réflexion est le menu de navigation.
L’importance de la navigation bottom sur mobile
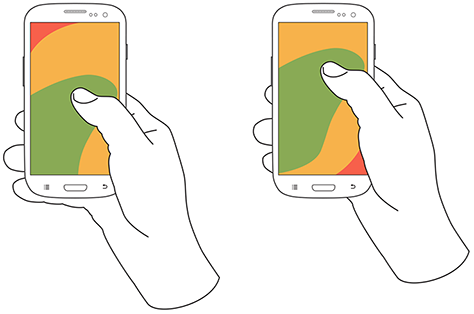
Il existe une recherche réalisée par Steven Hoober qui explique la façon dont les utilisateurs se servent de leurs doigts sur mobile. Près de 49% des utilisateurs se servent de leur téléphone avec 1 doigt et 15% à 2 mains.
Si on regarde un peu les zones d’actions possibles avec une seule main, on se rend facilement compte que le pouce n’a pas la possibilité de parcourir tous l’écran (spécialement sur les grands écrans « à la mode » 5,5″ voir 6″) donc autant optimiser la navigation et créer un menu de navigation en bas de l’écran.
On comprend que l’utilisation du pouce est donc à optimiser dans l’UX et que placer le menu dans cette zone d’action est indispensable pour créer des interactions de navigation. Il est donc possible de rendre un site mobile efficace comme l’utilisation d’une application native.
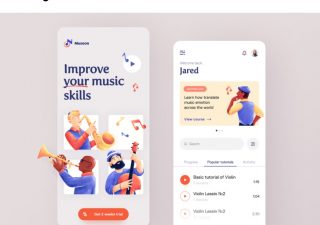
Le menu Tab Bar mobile
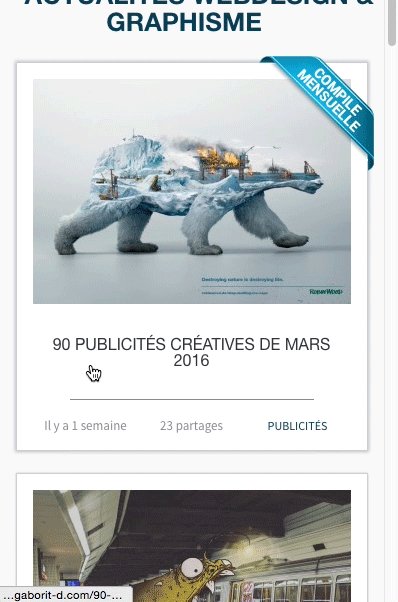
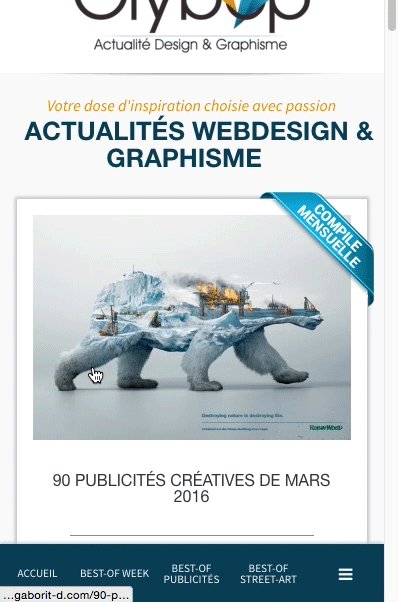
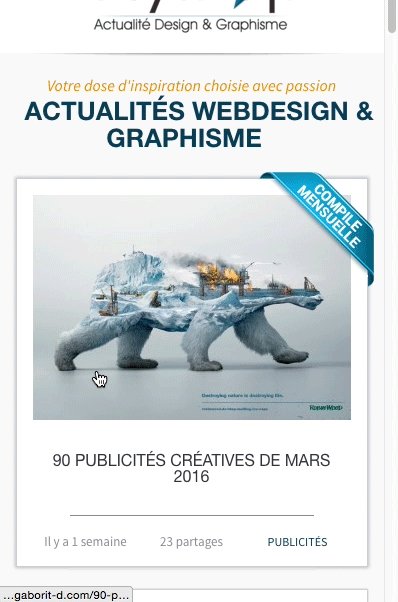
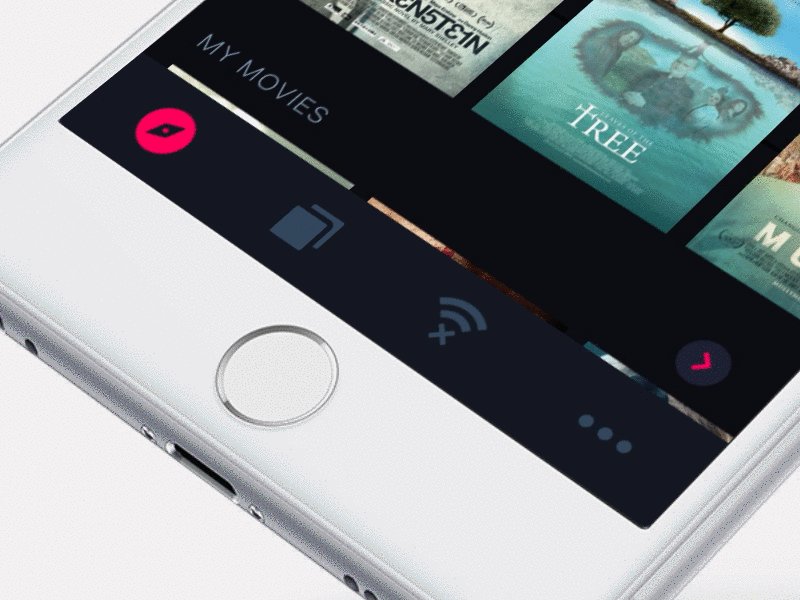
Comme vous pouvez le voir sur l’animation ci-dessus, on remarque que le menu est bien optimisé mobile. On peut voir cela sur les sites et applications connues comme Facebook & bien d’autres. Cela permet d’accéder rapidement à des contenus importants. Un levier de recherche d’informations pertinentes est donc à placer ici.
La place que prend ce menu est ridicule (70 px) mais cet espace est vraiment utile pour laisser place au contenu. L’animer comme ci-dessus permet de le cacher au scroll descendant et s’affiche au scroll ascendant. Un gain de place non négligeable et une UX optimisée.
Les caractéristiques à adopter sur une Tab Bar bottom
Il existe plusieurs solutions. Nous avons vu précédemment comment l’UX est rentré dans les moeurs donc vous avez le choix entre 3 solutions pour optimiser les liens :
- mettre uniquement du texte
- Mettre uniquement des images (icons)
- Mettre texte et icons
Le choix sera fait par la facilité de compréhension de vos liens. Il est important de limiter les liens à 5 maximum pour ne pas surcharger la navigation.

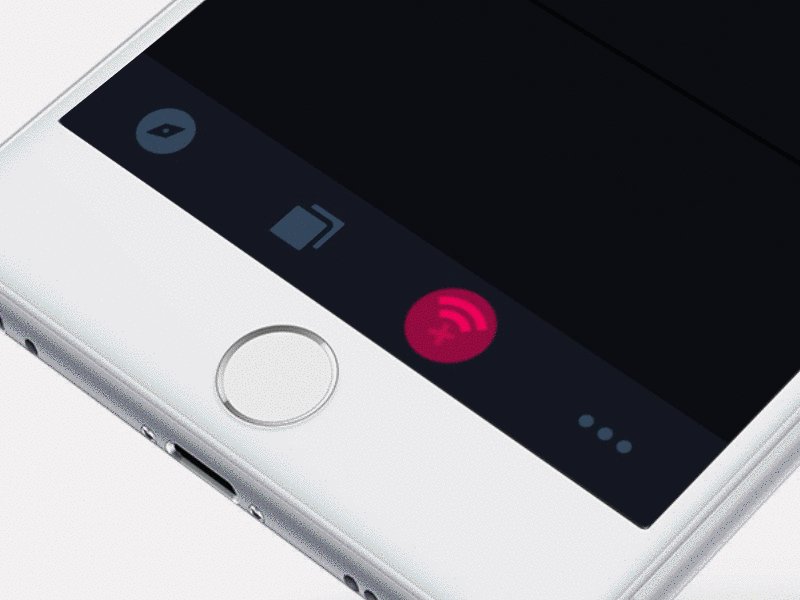
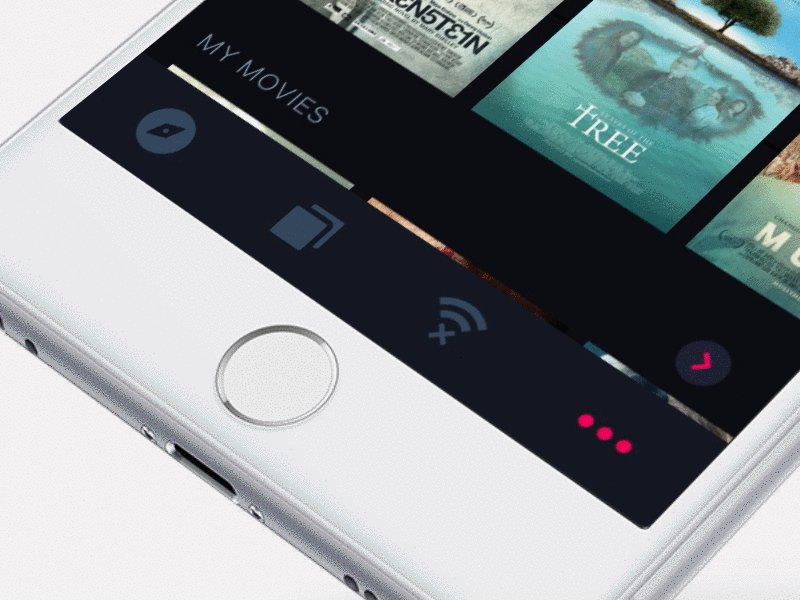
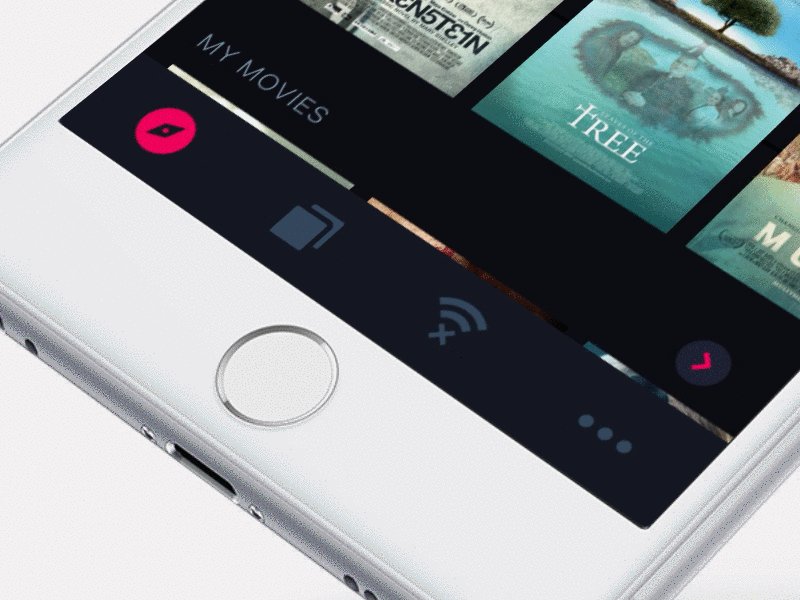
Animation ux bottom bar / crédit upmitt
Si vous avez vraiment beaucoup d’informations à y mettre, il est possible d’utiliser un scroll horizontal comme ci-dessous. Maintenant, je ne sais pas si l’UX sera vraiment optimisée. Rester simple dans la création, vos visiteurs vous le rendront 😉
Animation icon bottom bar / crédit Dawson
Une caractéristique de cette bottom bar est de créer les statuts « active ». Si une personne a cliqué sur un lien du menu, il faut lui rappeler qu’elle se trouve bien dans cette section. Comme l’icon rose ci-dessus. Une action simple et rapide d’UX pour créer la confiance en l’action effectuée.
Un autre point est la lisibilité. Il faut que cette Nav Bar soit colorée, lisible en tout lieu (comme sur l’animation du site responsive Olybop plus haut)
Résumé et bonnes pratiques UX d’une Navigation Bottom
- Elle doit être positionnée en bas
- Elle doit être lisible, claire et simple
- Elle doit être discrète (s’efface au scroll)
- Elle doit faire le lien avec les actions principales de votre stratégie digitale.
Aider les utilisateurs à trouver rapidement vos contenus pour convertir et créer le levier pour votre ROI. Que cela soit pour un site institutionnel, un site e-commerce ou un blog d’info, chaque site à un objectif stratégique. Adoptez-le !
Si vous souhaitez le mettre en place, vous pouvez aussi nous contacter, on se chargera de le créer 😉